Dropdown menu sering sekali muncul pada halaman sebuah web. Fungsinya sangat vital yaitu sebagai tombol navigasi yang sering dipakai dalam suatu halaman web. Misal menu page About Us jika diklik akan menuju ke page about us, dan sebagainya.
Untuk menjelaskannya mungkin agak rumit, lebih jelasnya saya akan memraktekkan cara membuat menu dropdown pada halaman web.
Krtik script dibawah ini kemudian simpan dengan ekstensi .html. Saya akan menyimpan dengan nama index.html :
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<ul id="nav">
<li><a href="">Home</a></li>
<li><a href="">About</a>
<ul>
<li><a href="">Facebook</a></li>
<li><a href="">Twitter</a></li>
</ul>
</li>
<li><a href="">Contact</a>
<ul>
<li><a href="">Email</a></li>
<li><a href="">Mobile</a></li>
</ul>
</li>
<li><a href="">Post Feed</a>
<ul>
<li><a href="">Via Web</a></li>
<li><a href="">Via Phone</a></li>
<li><a href="">Via RSS</a></li>
</ul>
</li>
</ul>
</body>
</html>
Kemudian buat file baru dengan ektensi .css, saya akan memberi nama style.css. File css ini berguna untuk membuat tampilan lebih menarik.
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul li {
position: relative;
float: left;
width: 100px;
}
li ul {
position: absolute;
top: 30px;
display: none;
}
ul li a {
display: block;
text-decoration: none;
line-height: 20px;
color: #000;
padding: 5px;
background: #CC0;
margin: 0 2px;
}
ul li a:hover { background: #66F; }
li:hover ul, li.over ul { display: block; }
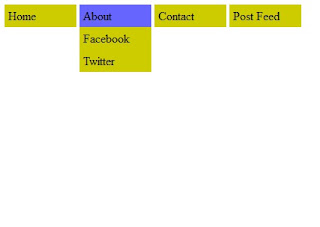
Jalankan file index.html ke browser kesayangan anda. File index.html dan style.css usahakan satu folder. Untuk tampilannya adalah sebagai berikut :
Pahami contoh sederhana diatas, akan lebih paham jika anda mencobanya.
Semoga bermanfaat !!!
Baca Selengkapnya →
Untuk menjelaskannya mungkin agak rumit, lebih jelasnya saya akan memraktekkan cara membuat menu dropdown pada halaman web.
Krtik script dibawah ini kemudian simpan dengan ekstensi .html. Saya akan menyimpan dengan nama index.html :
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<ul id="nav">
<li><a href="">Home</a></li>
<li><a href="">About</a>
<ul>
<li><a href="">Facebook</a></li>
<li><a href="">Twitter</a></li>
</ul>
</li>
<li><a href="">Contact</a>
<ul>
<li><a href="">Email</a></li>
<li><a href="">Mobile</a></li>
</ul>
</li>
<li><a href="">Post Feed</a>
<ul>
<li><a href="">Via Web</a></li>
<li><a href="">Via Phone</a></li>
<li><a href="">Via RSS</a></li>
</ul>
</li>
</ul>
</body>
</html>
Kemudian buat file baru dengan ektensi .css, saya akan memberi nama style.css. File css ini berguna untuk membuat tampilan lebih menarik.
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul li {
position: relative;
float: left;
width: 100px;
}
li ul {
position: absolute;
top: 30px;
display: none;
}
ul li a {
display: block;
text-decoration: none;
line-height: 20px;
color: #000;
padding: 5px;
background: #CC0;
margin: 0 2px;
}
ul li a:hover { background: #66F; }
li:hover ul, li.over ul { display: block; }
Jalankan file index.html ke browser kesayangan anda. File index.html dan style.css usahakan satu folder. Untuk tampilannya adalah sebagai berikut :
Pahami contoh sederhana diatas, akan lebih paham jika anda mencobanya.
Semoga bermanfaat !!!